目次
問題
tableに設定したborderがブラウザによって太く表示されてしまう問題。
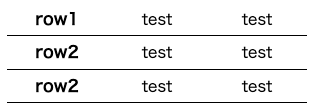
例えばこんな表を作りたい時。

それぞれの行の下側だけ枠線を引くためにtableタグにborder-collapse: collapse;、trタグにborder-bottom: 1px solid #000;を指定。
<style>
table {
width: 300px;
height: 100px;
text-align: center;
table-layout: fixed;
border-collapse: collapse;
}
tr {
border-bottom: 1px solid #000;
}
</style>
<table>
<tr>
<th>row1</th>
<td>test</td>
<td>test</td>
</tr>
<tr>
<th>row2</th>
<td>test</td>
<td>test</td>
</tr>
<tr>
<th>row3</th>
<td>test</td>
<td>test</td>
</tr>
</table>このとき、Safari,Firefoxでは問題なく表示されていたが、Chrome,Edgeでborderが太く表示されてしまった。
筆者が遭遇した環境は、MacのChrome,Edgeでレスポンシブ含めて問題なく表示されていたものの、iPhone 13 ProのChrome,Edgeではrow1とrow2の間、row2とrow3の間のborderが明らかに太く表示された。
解決
いろいろググってみたところ下記で解決。
tableタグのborder-collapse: collapse;をborder-collapse: separete;(=初期値)とし、さらにborder-spacing: 0;を追加。
border-bottomはtrタグではなくthタグtdタグそれぞれに指示。
<style>
table {
width: 300px;
height: 100px;
text-align: center;
table-layout: fixed;
// border-collapse: collapse;
border-collapse: separate;
border-spacing: 0;
}
tr {
// border-bottom: 1px solid #000;
}
th,td {
border-bottom: 1px solid #000;
}
</style>
<table>
<tr>
<th>row1</th>
<td>test</td>
<td>test</td>
</tr>
<tr>
<th>row2</th>
<td>test</td>
<td>test</td>
</tr>
<tr>
<th>row3</th>
<td>test</td>
<td>test</td>
</tr>
</table>原因
不明ですが、バグだという話もチラホラ。
同じような状況になった方は上記で解決するかお試しを。








コメント