目次
問題
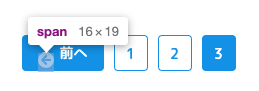
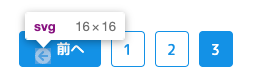
svgがズレる時がある。

HTMLは<span>で<svg>を囲ってる。
<a class="prev page-numbers">
<div class="pagination-prev-icon">
<span>
<svg width="16" height="16" viewBox="0 0 16 16" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M8 16C3.58064 16 0 12.4194 0 8C0 3.58064 3.58064 0 8 0C12.4194 0 16 3.58064 16 8C16 12.4194 12.4194 16 8 16ZM8.93226 11.3677L6.49677 9.03226H12.3871C12.8161 9.03226 13.1613 8.6871 13.1613 8.25806V7.74193C13.1613 7.3129 12.8161 6.96774 12.3871 6.96774H6.49677L8.93226 4.63226C9.24516 4.33226 9.25161 3.83226 8.94516 3.52581L8.59032 3.17419C8.2871 2.87097 7.79677 2.87097 7.49677 3.17419L3.21613 7.45161C2.9129 7.75484 2.9129 8.24516 3.21613 8.54516L7.49677 12.8258C7.8 13.129 8.29032 13.129 8.59032 12.8258L8.94516 12.4742C9.25161 12.1677 9.24516 11.6677 8.93226 11.3677Z" />
</svg>
</span>
</div>
<div class="pagination-prev-text">前へ</div>
</a>CSSでは<span>にサイズ指示と<path>に色の指示のみ。
.pagination-prev-icon {
width: 16px;
height: 16px;
path {
fill: $color-white;
}
}<span>の親要素.pagination-prev-iconはここに。

そして<span>と<svg>はなぜかここに。


対策
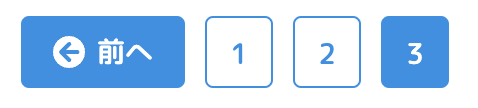
<span>にline-height: 0;を当てることで解決。
.pagination-prev-icon {
width: 16px;
height: 16px;
line-height: 0;
path {
fill: $color-white;
}
}
原因
ググってみたところ、textのディセンダー(descender)が原因らしい。
アルファベット小文字の “g” や “y” 等でベースラインよりも下にはみ出す部分のことで、inline要素のためにそれが効いてしまっていた模様。
<svg>を囲う要素<span>にline-height: 0;を当ててディセンダーが確保されないようにすることで解決。








コメント