目次
やりたいこと
ホバー等でバーが左右対称に展開されるようなアニメーション。

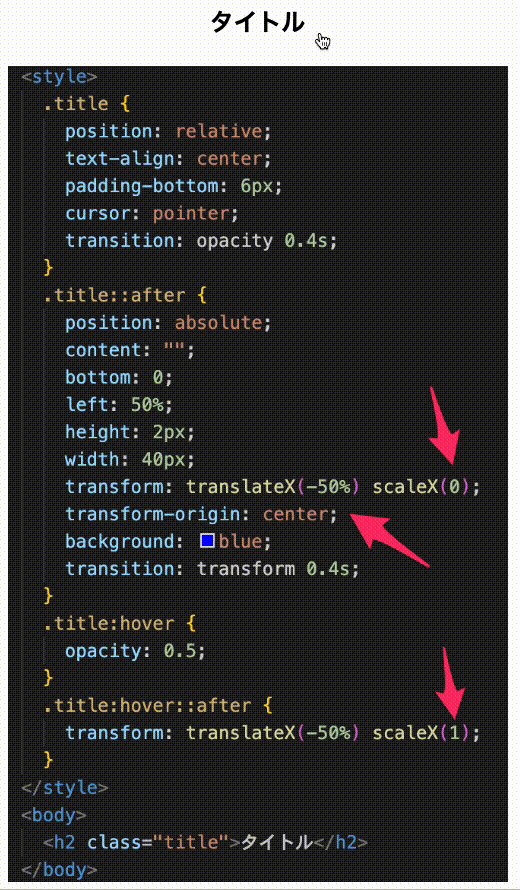
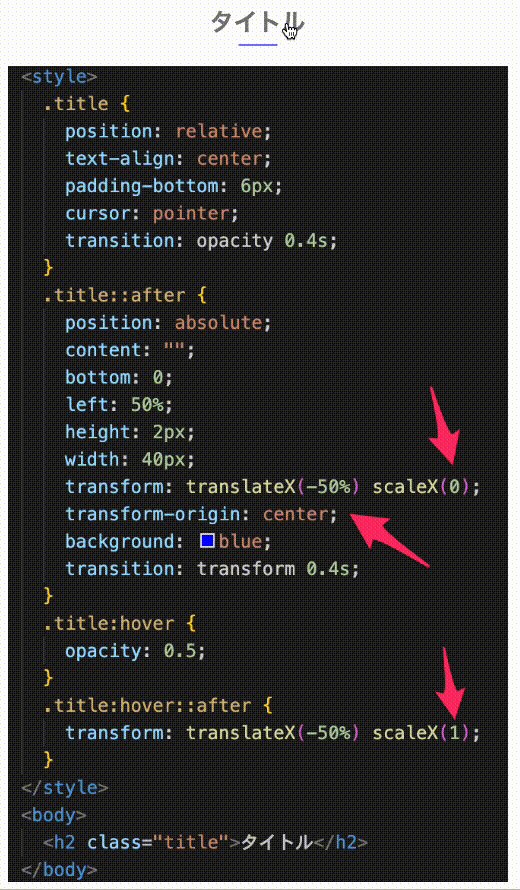
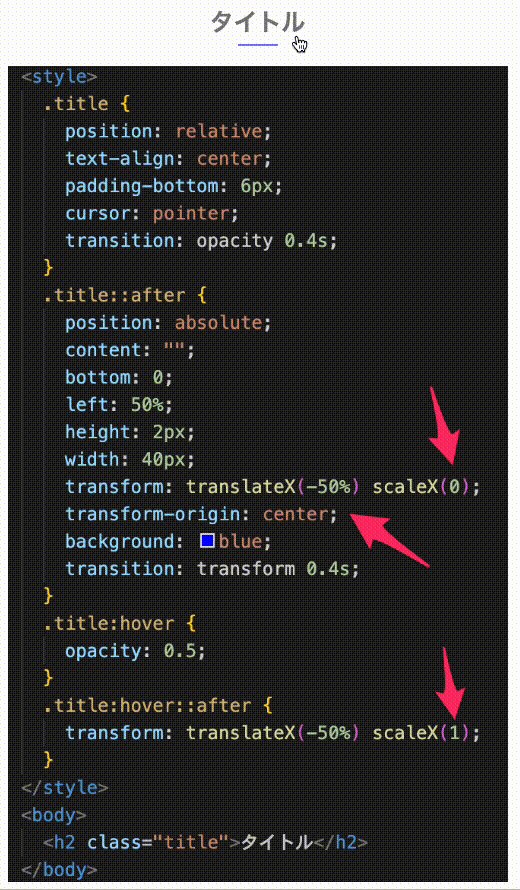
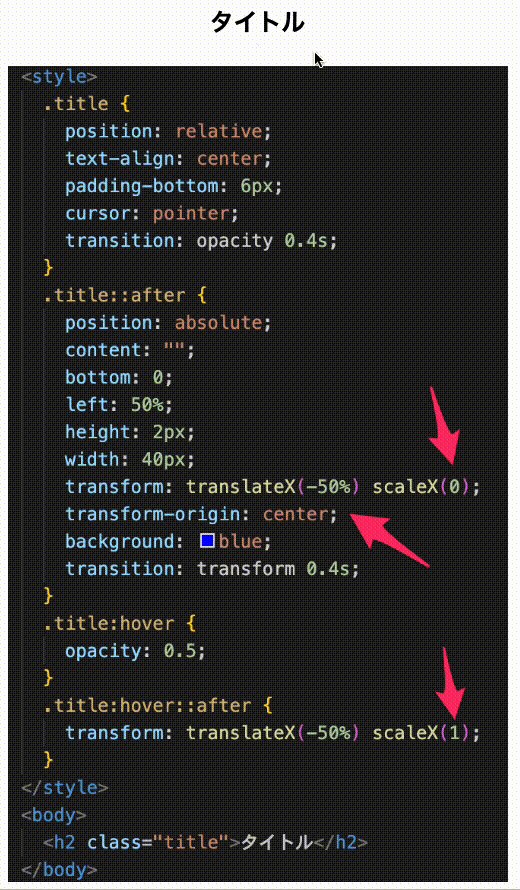
コード
transform: translateX(-50%) scaleX(0);とtransform-origin: center;を使う。
.title {
position: relative;
text-align: center;
padding-bottom: 6px;
cursor: pointer;
transition: opacity 0.4s;
display: inline-block;
}
.title::after {
position: absolute;
content: "";
bottom: 0;
left: 50%;
height: 2px;
width: 40px;
transform: translateX(-50%) scaleX(0);
transform-origin: center;
background: blue;
transition: transform 0.4s;
}
.title:hover {
opacity: 0.5;
}
.title:hover::after {
transform: translateX(-50%) scaleX(1);
}<h2 class="title">タイトル</h2>transform: scaleX(0);でX方向のサイズ(ここでいうwidth: 40px;)をゼロにし、ホバー時にtransform: scaleX(1);とすることでサイズを100%(width=40px)とする。
またtransform-origin: center;によってアニメーションの開始位置をwidth: 40px;のセンターにする。









コメント