目次
やりたいこと
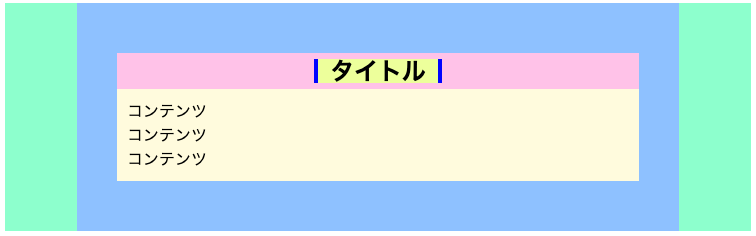
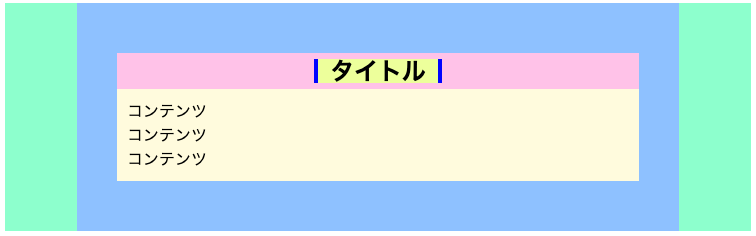
例えばhタグ(ブロック要素)をこんな感じにしたい時。
- hタグを水平センタリング
- hタグのテキストに対する相対座標で疑似要素を追加

方法(結論)
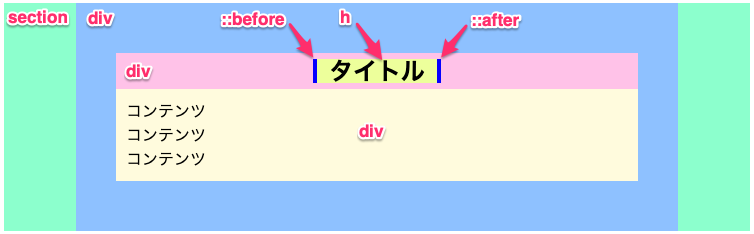
hタグをdivタグ(ブロック要素)で囲う。
hタグを囲っているdivタグにはtext-align: center;を当て、hタグにdisplay: inline-block;ordisplay: inline;を当てる。

コード例。
<section>
<div class="inner">
<div class="h2-wrap"><h2>タイトル</h2></div>
<div class="body">
<div class="content">コンテンツ</div>
<div class="content">コンテンツ</div>
<div class="content">コンテンツ</div>
</div>
</div>
</section>section {
width: 100%;
background: #8dffcd;
}
.inner {
width: 70%;
background: #8ec1ff;
margin: 0 auto;
padding: 50px 40px;
}
.h2-wrap {
width: 100%;
text-align: center;
background: #ffc2e8;
}
h2 {
display: inline;
background: #edff9b;
position: relative;
padding: 0 16px;
}
h2::before {
position: absolute;
content: "";
top: 0;
left: 0;
width: 4px;
height: 100%;
background: #0004ff;
}
h2::after {
position: absolute;
content: "";
top: 0;
right: 0;
width: 4px;
height: 100%;
background: #0004ff;
}
.body {
background: #fffbdd;
padding: 10px;
}
.content {
}hタグをdivタグで囲うとテキストセンタリング&テキストに対する相対座標で擬似要素配置が調子良くできるようになる。
詳細
hタグをdivタグで囲わない場合
例えばhタグをdivタグで囲わない場合。
<section>
<div class="inner">
<h2>タイトル</h2>
<div class="body">
<div class="content">コンテンツ</div>
<div class="content">コンテンツ</div>
<div class="content">コンテンツ</div>
</div>
</div>
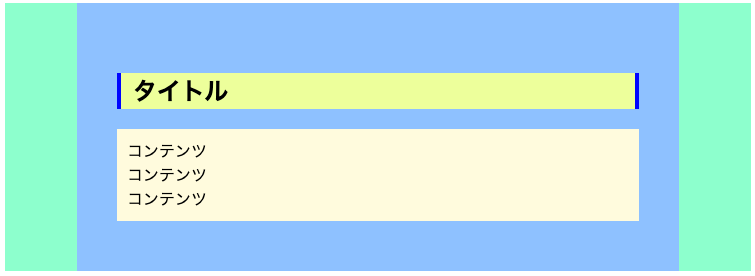
</section>hタグはブロック要素なのでこのようになる。

hタグをテキスト幅に合わせたサイズにするためh2タグにdisplay: inline-block;を当てる。

ここからhタグを親要素に対して中央寄せしたいが、この状態だとhタグを中央寄せすることはできない。
hタグにtext-align: center;を当てても、hタグの中でテキストが中央寄せになるだけ。
この状態でhタグを中央寄せにするためには、親要素に対してtext-align: center;を当てる方法がある。
ただしこの場合、子要素すべてに対してtext-align: center;が当たってしまう。

本来中央寄せにしたくないコンテンツ部分まで中央寄せになってしまうためスマートではない。
解決策
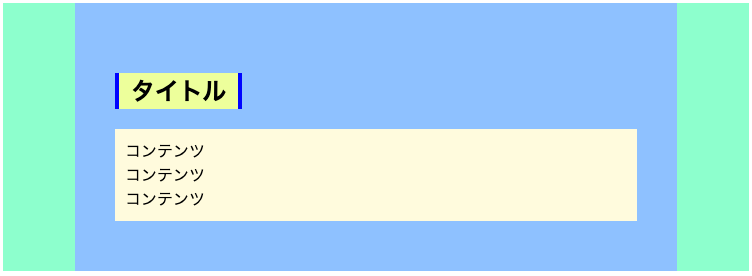
この事態を回避するためにhタグをdivタグ(何かしらのブロック要素)で囲う。
<section>
<div class="inner">
<div class="h2-wrap"><h2>タイトル</h2></div>
<div class="body">
<div class="content">コンテンツ</div>
<div class="content">コンテンツ</div>
<div class="content">コンテンツ</div>
</div>
</div>
</section>hタグの親要素はhタグを囲うdivタグになり、divタグの全幅に対して中央寄せできるようになる。
.h2-wrap {
width: 100%;
text-align: center;
}
h2 {
display: inline-block;
position: relative;
padding: 0 16px;
}








コメント