目次
直面した問題
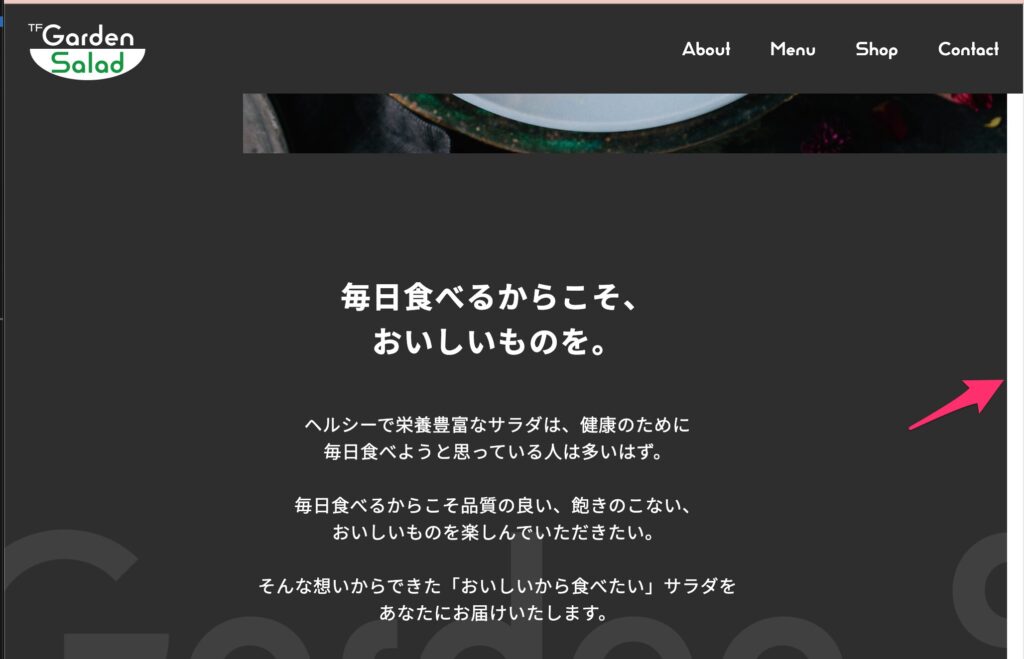
Webサイト制作時に右側に意図せぬ余白が発生。

結論(原因調査手法)
下記コードをCSSに一時的に追加して疑似要素を含むすべての要素に枠線を付与し原因を特定。
*,
::before,
::after
{
outline: 2px solid blue;
}枠線の色(上記コードでは青)はページのカラーデザインに対して見やすい色を任意で設定すれば◎
結論に至った経緯
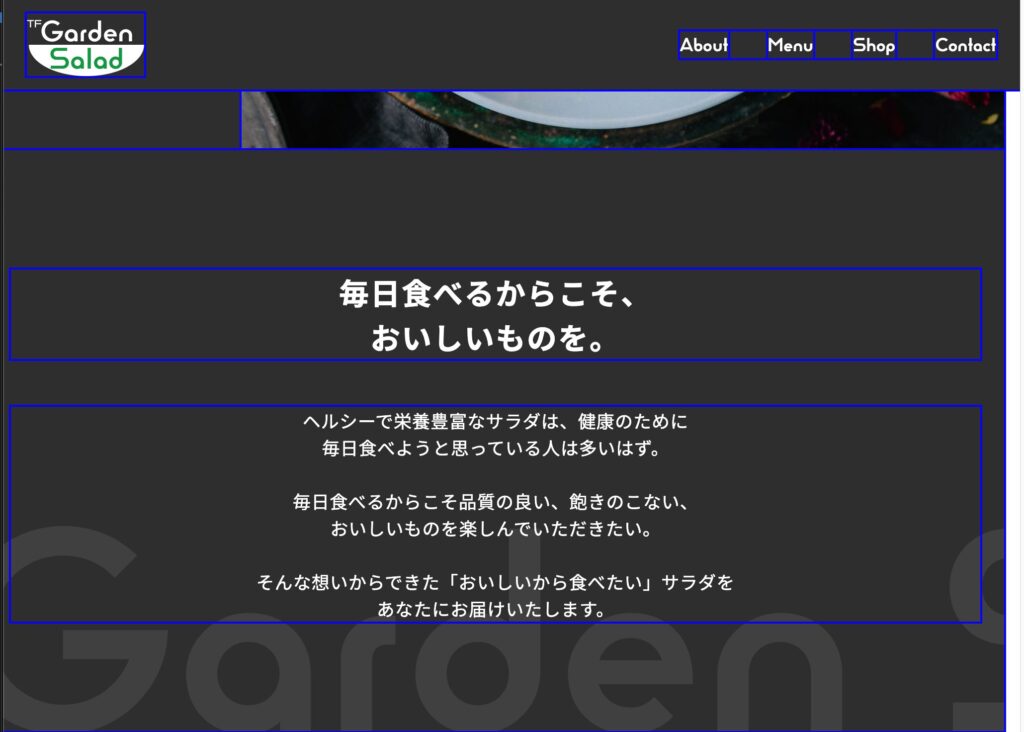
余白ができたときの原因の調査方法についてググってみると、すべての要素に枠線を付与して(下記コード)はみ出ている要素を確認するという手法がよく紹介されていたため試した。
* {
outline: 2px solid blue;
}
ただし今回の事例では上記コードで枠線付与しても原因が特定できず。
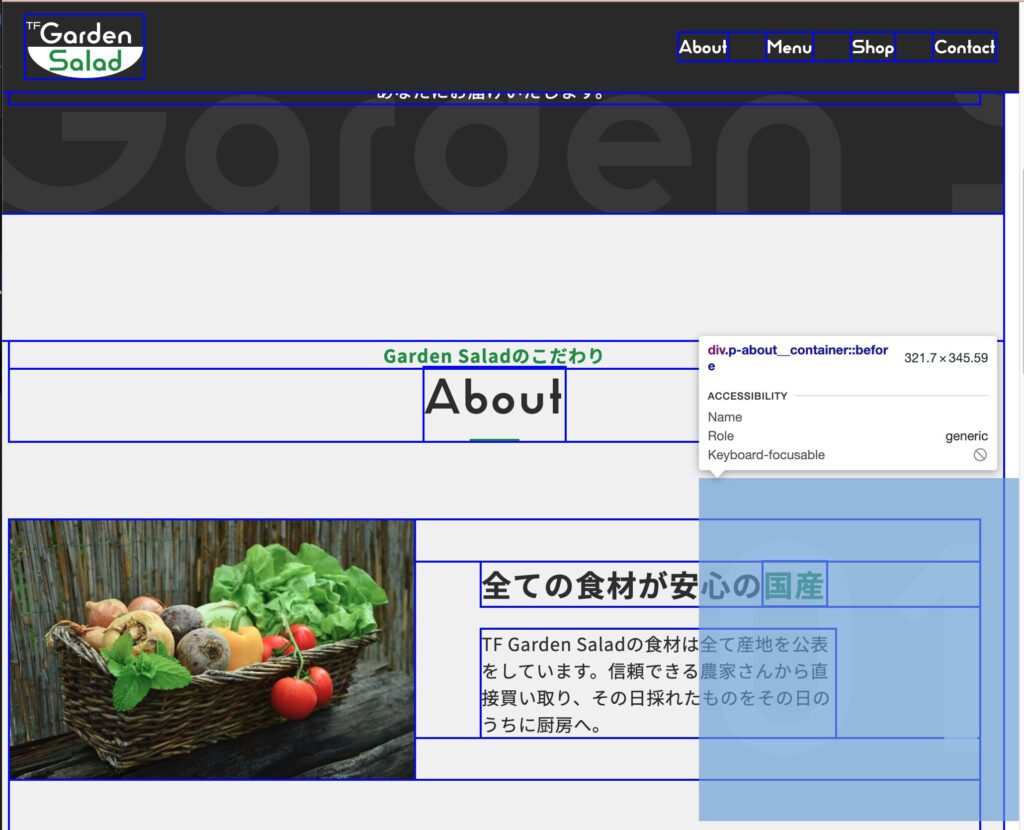
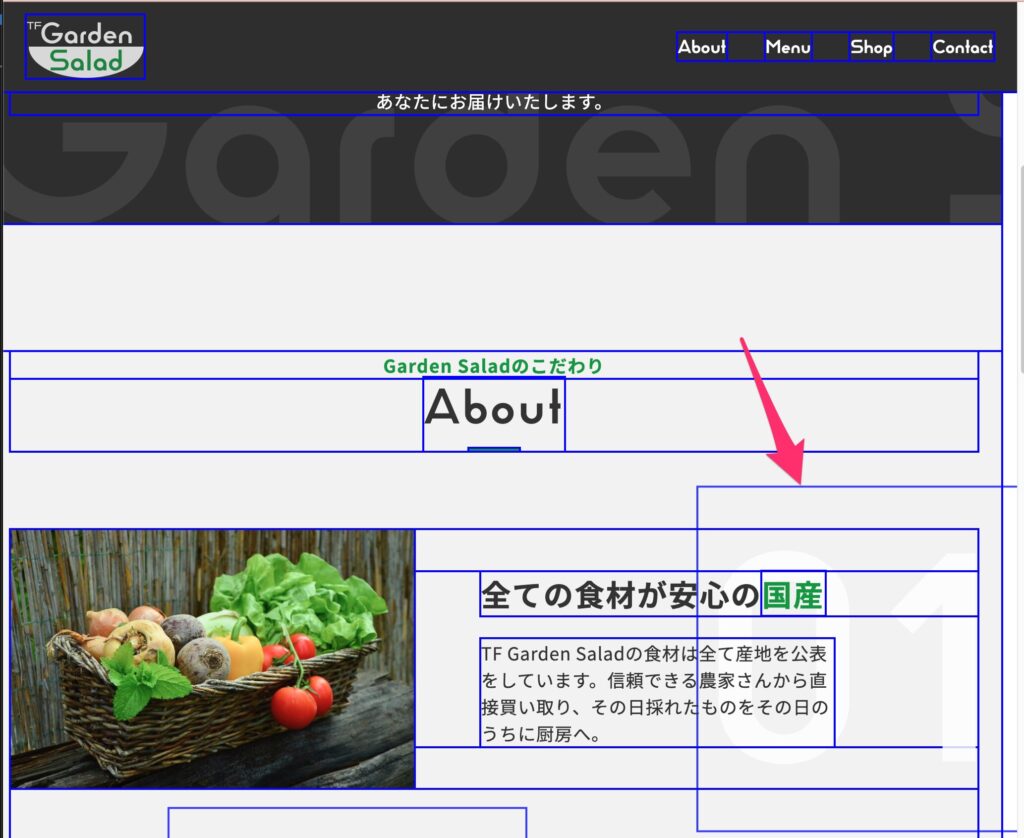
仕方なく各セクションごとに潰し込みを行ったところ、原因は疑似要素であったことが判明。

全称セレクタ* {} (MDN Web Docsリンク)はすべての要素が対象になると思っていたが疑似要素(::before,::afterだけ?)は対象外のよう。
試しに枠線コードに::before,::afterを追記してみたところ枠線がついた。
*,
::before,
::after
{
outline: 2px solid blue;
}
今回の事例における対処
はみ出ている部分は見える必要が無い領域であったため、セクション自体にoverflow-x: hidden;を設定し、はみ出した部分は非表示とすることで余白を解消。








コメント