長い記事だとページ区切りを使って記事を複数ページに分割したりする。
そのリンクに自作スタイルを当てたい場合について。
目次
該当CSSクラス
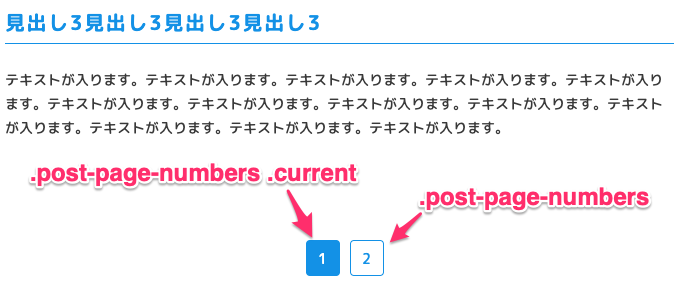
基本のクラス名は.post-page-numbers、現在のページは.currentが追加。

上図の例ではこんな感じで自作スタイルを当てる。
.post-page-numbers {
display: inline-block;
margin-left: 10px;
width: 34px;
height: 36px;
line-height: 36px;
text-align: center;
color: #1391E6;
background: #FFFFFF;
border: 1px solid #1391E6;
border-radius: 4px;
cursor: pointer;
-webkit-transition: color 0.4s, background-color 0.4s;
transition: color 0.4s, background-color 0.4s;
}
.post-page-numbers.current {
color: #FFFFFF;
background: #1391E6;
}ちなみに:リンクを出力するWordPress関数
wp_link_pages();で出力できる。(Codexリンク)
自作でスタイルを当てたい場合はリンクを囲う前後のタグの指定等もしたい場合があるため、この関数でカスタマイズする。
| パラメーター | 説明 | デフォルト値 | 備考 |
|---|---|---|---|
| before | リンクの前に挿入されるテキスト | <p>Pages: | |
| after | リンクの後に挿入されるテキスト | </p> | |
| link_before | リンクテキストの前に挿入されるテキスト | (空文字列) | バージョン 2.7 以降 |
| link_after | リンクテキストの後に挿入されるテキスト | (空文字列) | バージョン 2.7 以降 |
| next_or_number | ページ番号を使用するか、次へのリンクを表示するか | ‘number’ | ‘next’はWordPress 1.5 以降 |
| separator | ページ番号の間に挿入されるテキスト | (スペース 1 文字) | WordPress 3.6 以降 |
| nextpagelink | 次のページへのリンクのテキスト | Next page | WordPress 1.5 以降 |
| previouspagelink | 前のページへのリンクのテキスト | Previous page | WordPress 1.5 以降 |
| pagelink | ページ番号のテキストフォーマット | % | % はページ番号に置換される |
| echo | HTMLを直接出力するかどうか | 1 (True) | 0 は False |
↓実装例
<?php
wp_link_pages(
array(
'before' => '<div class="pagination"><div class="pagination-inner">',
'after' => '</div></div>',
'link_before' => '',
'link_after' => '',
'next_or_number' => 'number',
'separator' => '',
)
);
?>↓出力されるHTML
<div class="pagination">
<div class="pagination-inner">
<a href="http://〜省略〜" class="post-page-numbers">1</a>
<span class="post-page-numbers current" aria-current="page">2</span>
</div>
</div>







コメント